
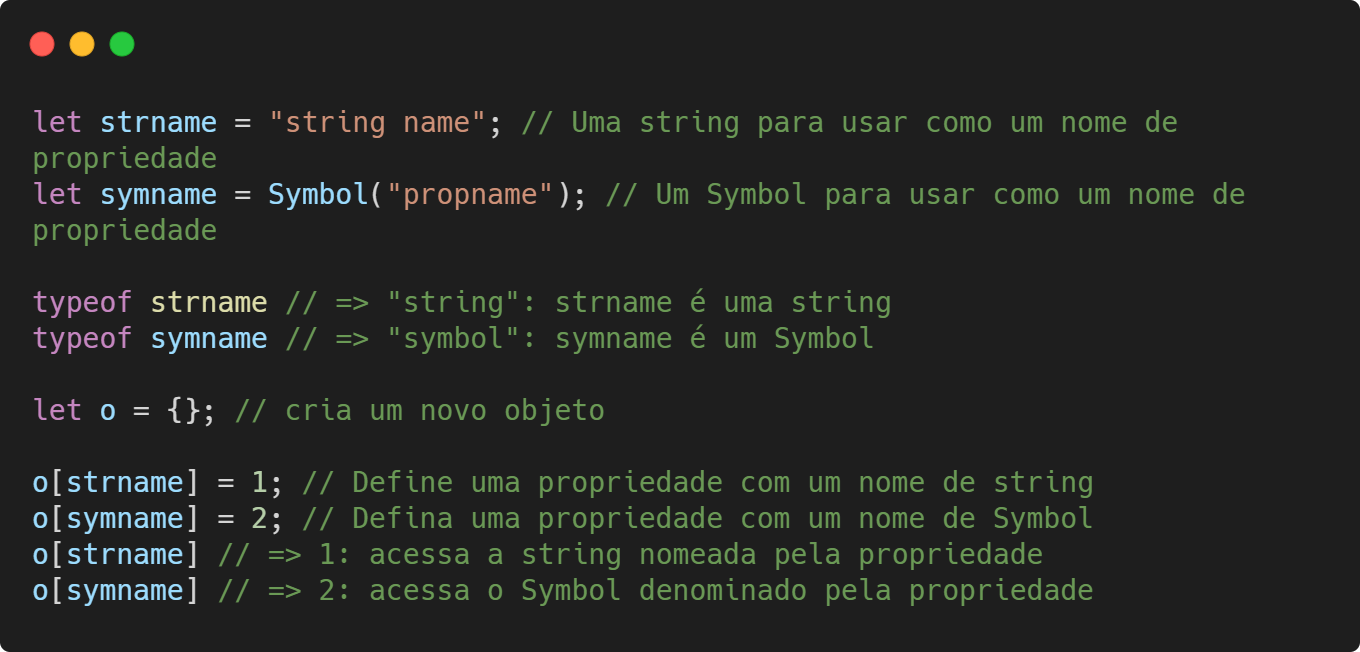
Os símbolos foram introduzidos no ES6 para servir como nomes de propriedade não string. Para entender os símbolos, você precisa saber que o tipo de objeto fundamental do JavaScript é uma coleção não ordenada de propriedades, onde cada propriedade tem um nome e um valor. Os nomes das propriedades são tipicamente (e até ES6, eram exclusivamente) strings. Mas no ES6 e posterior, os símbolos também podem servir a este propósito:

O tipo Symbol não possui sintaxe literal. Para obter um valor de Symbol, você chama a função Symbol(). Esta função nunca retorna o mesmo valor duas vezes, mesmo quando chamada com o mesmo argumento. Isso significa que se você chamar Symbol() para obter um valor de Symbol, poderá usar esse valor com segurança como um nome de propriedade para adicionar uma nova propriedade a um objeto e não precisa se preocupar com a possibilidade de substituir uma propriedade existente pelo mesmo nome. Da mesma forma, se você usar nomes de propriedade simbólicos e não compartilhar esses símbolos, pode ter certeza de que outros módulos de código em seu programa não substituirão acidentalmente suas propriedades.
Na prática, os Symbols servem como um mecanismo de extensão da linguagem. Quando o ES6 introduziu o loop for/of e objetos iteráveis, foi necessário definir o método padrão que as classes poderiam implementar para se tornarem iteráveis. Mas padronizar qualquer nome de string específico para este método iterador teria quebrado o código existente, então um nome simbólico foi usado em seu lugar. Symbol.iterator é um valor Symbol que pode ser usado como um nome de método para tornar um objeto iterável.
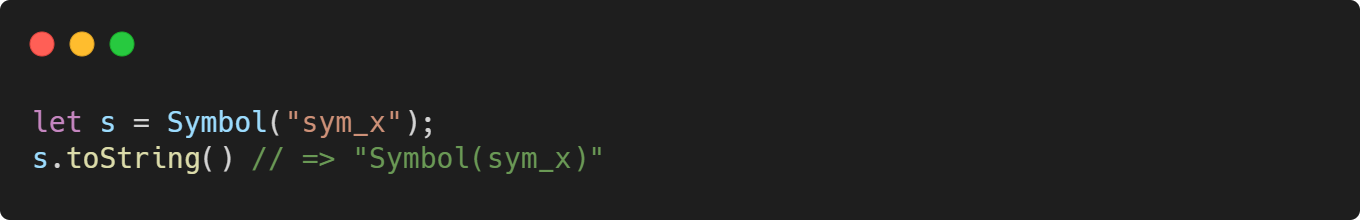
A função Symbol() recebe um argumento de string opcional e retorna um valor Symbol exclusivo. Se você fornecer um argumento de string, essa string será incluída na saída do método toString() do Symbol. Observe, no entanto, que chamar Symbol() duas vezes com a mesma string produz dois valores Symbol completamente diferentes.

toString() é o único método interessante de instâncias de Symbol. Existem duas outras funções relacionadas ao símbolo que você deve conhecer, no entanto. Às vezes, ao usar símbolos, você deseja mantê-los privados de seu próprio código, para ter a garantia de que suas propriedades nunca entrarão em conflito com as propriedades usadas por outro código. Outras vezes, no entanto, você pode definir um valor de símbolo e compartilhá-lo amplamente com outro código. Esse seria o caso, por exemplo, se você estivesse definindo algum tipo de extensão da qual deseja que outro código possa participar, como com o mecanismo Symbol.iterator descrito anteriormente.
Para atender a esse último caso de uso, o JavaScript define um registro global de símbolos. A função Symbol.for() recebe um argumento de string e retorna um valor Symbol que está associado à string que você passa. Se nenhum símbolo já estiver associado a essa string, um novo é criado e retornado; caso contrário, o símbolo já existente é retornado. Ou seja, a função Symbol.for() é completamente diferente da função Symbol(): Symbol() nunca retorna o mesmo valor duas vezes, mas Symbol.for() sempre retorna o mesmo valor quando chamado com a mesma string. A string passada para Symbol.for() aparece na saída de toString() para o Symbol retornado e também pode ser recuperada chamando Symbol.keyFor() no Symbol retornado.